...
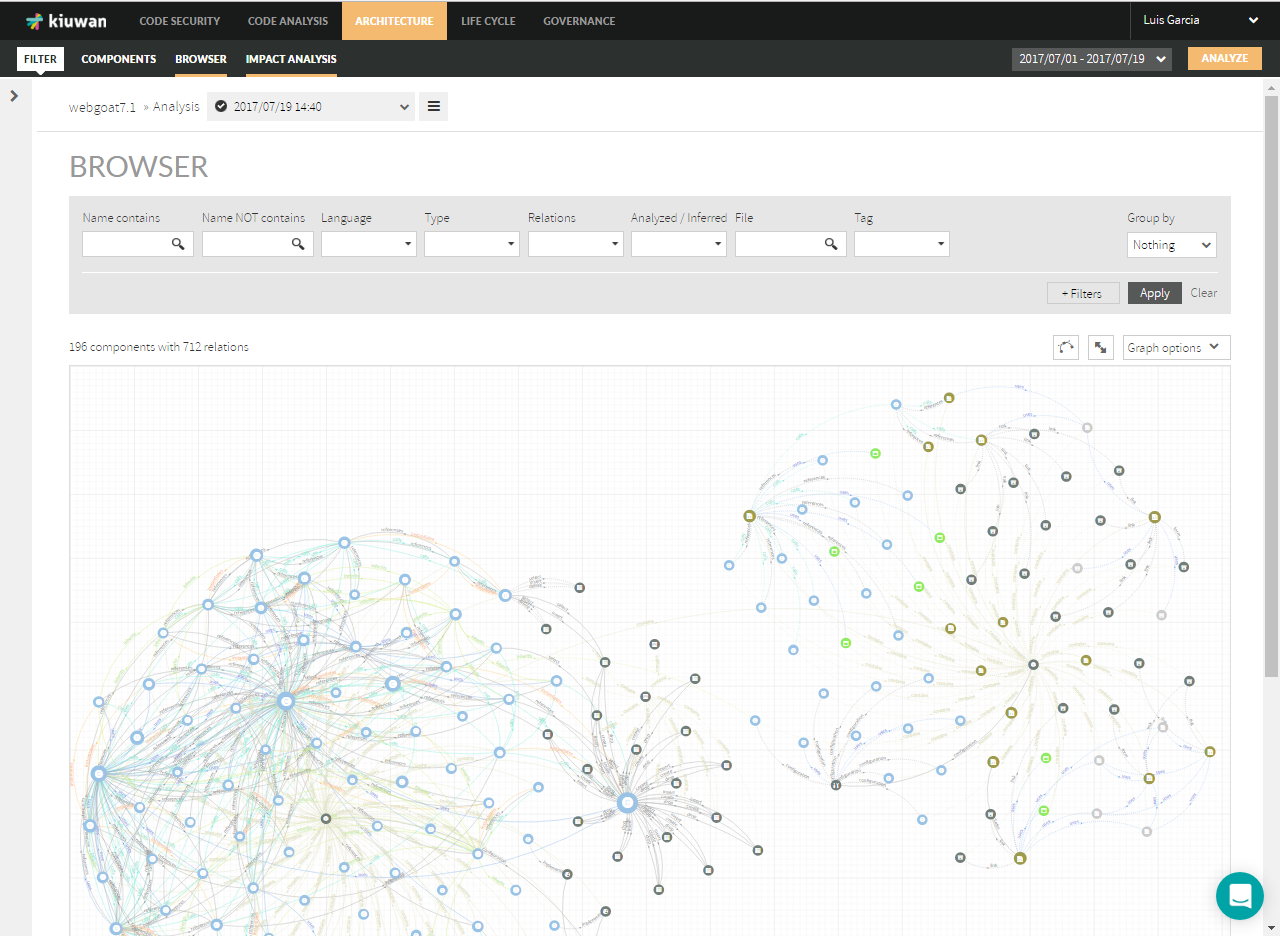
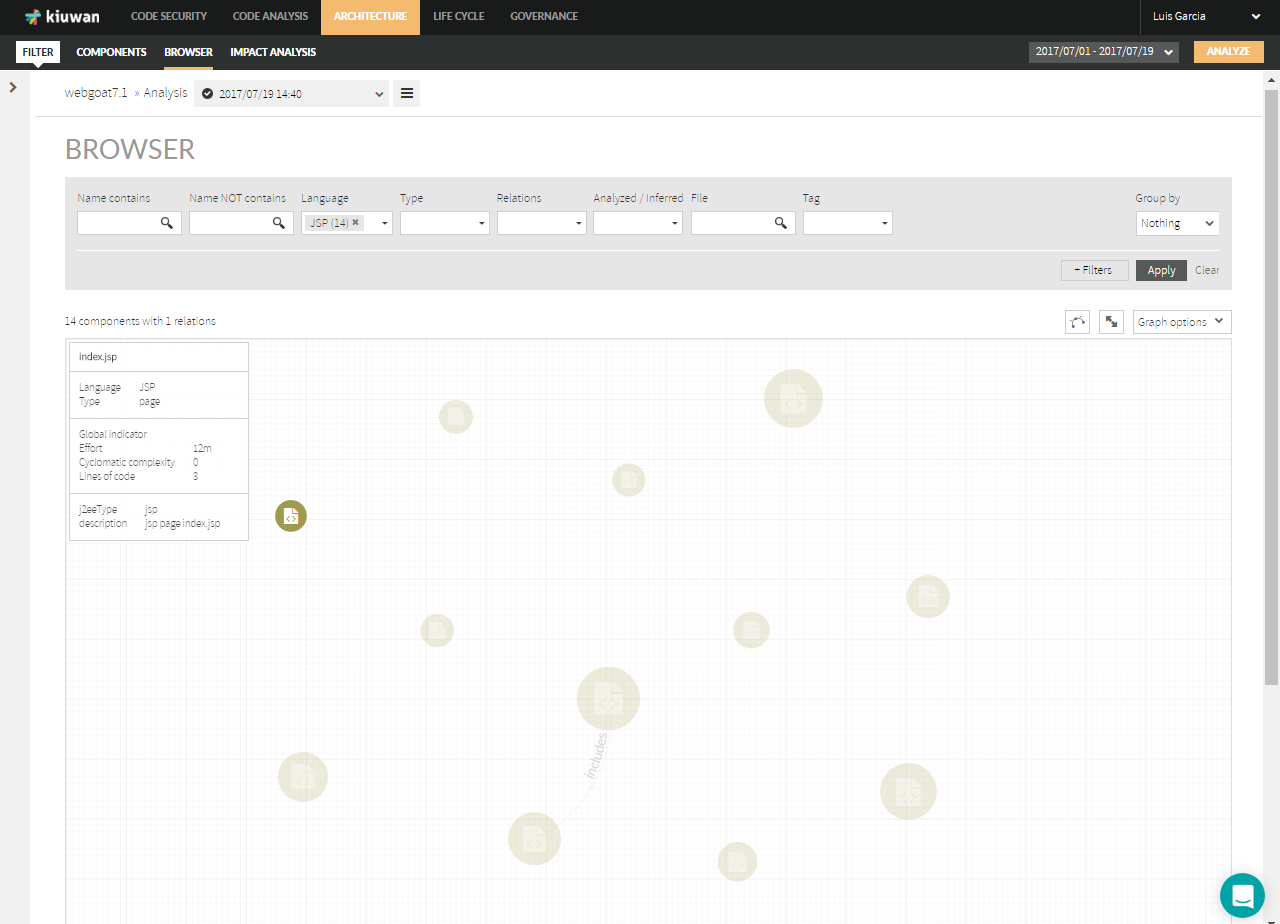
Browser page displays a graphical browser of components and relationships among them.
| Info |
|---|
Please note that, depending on the size of you app, the number of components and relationships may be very large. That’s why Browser page displays a section to filter the resulting components and relationships that will be drawn. |
...
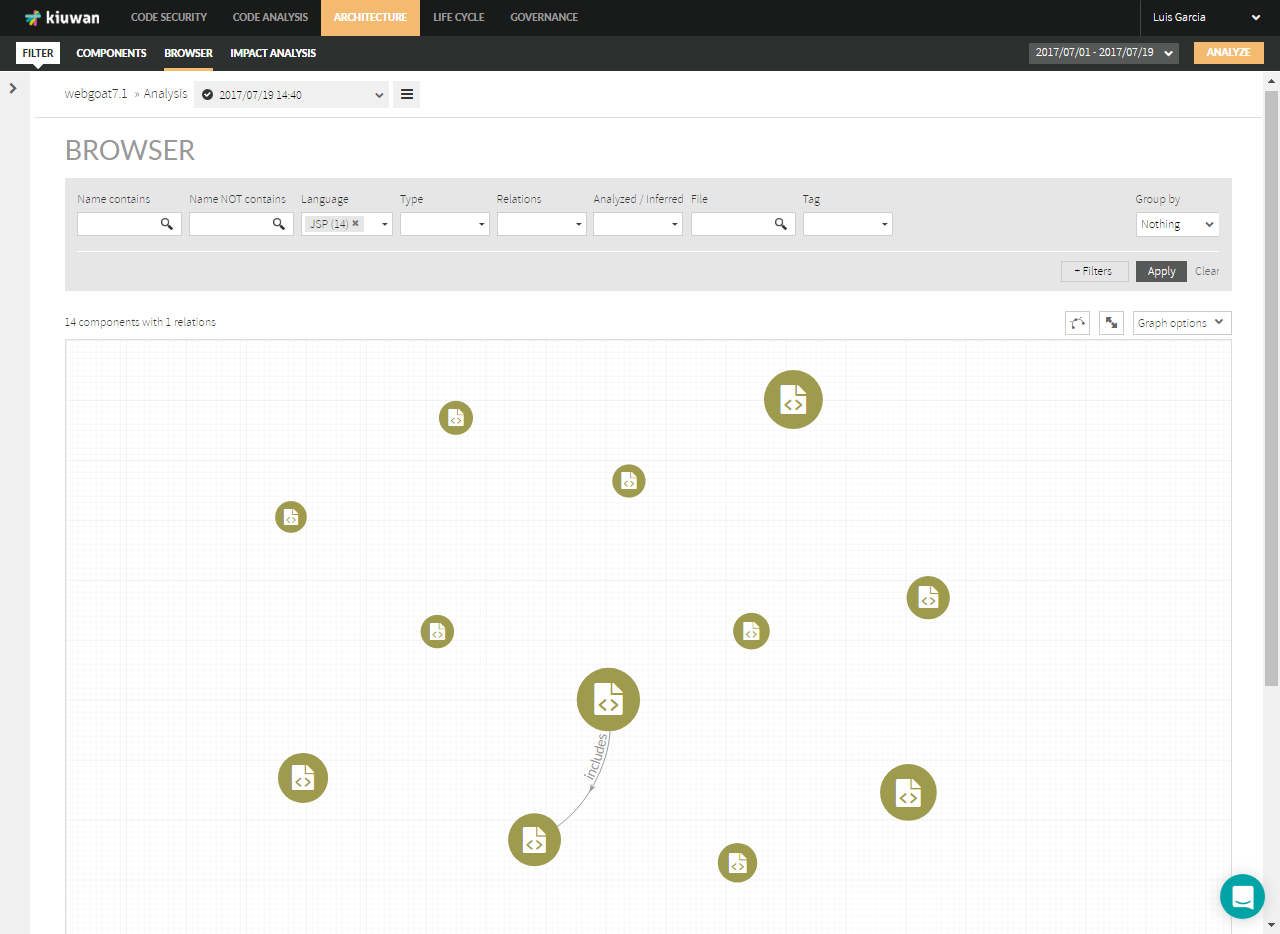
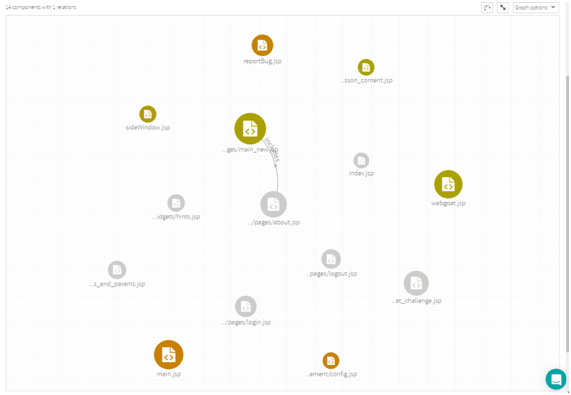
For example, let’s say that you start filtering JSP components. In our sample app, graphical view will display something like next image.
Graph Options
...
| Info |
|---|
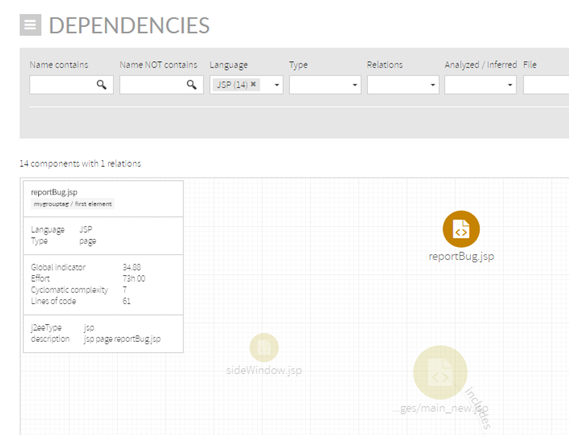
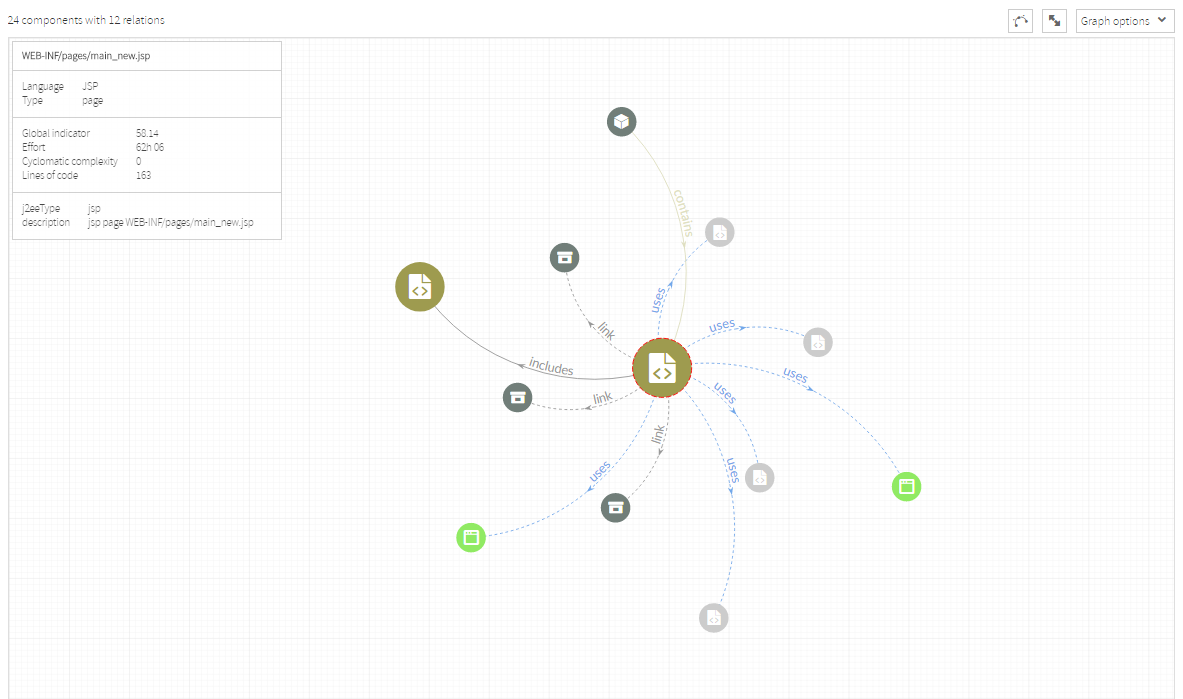
By hovering the mouse over a component, Kiuwan will display an emerging text box with attributes and data associated to that component. |
Available data depends on the type of the component and vary accordingly.
...
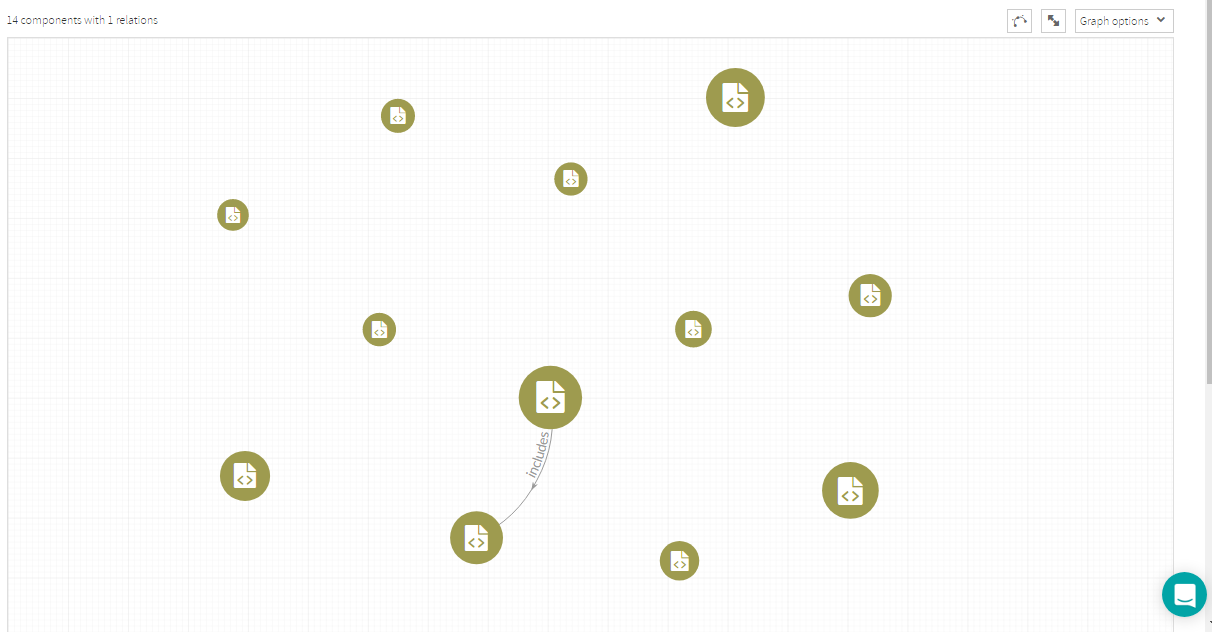
In our example, there’s only one “includes” relationship among existing JSPs.
Now, you click (and select) a specific JSP
...
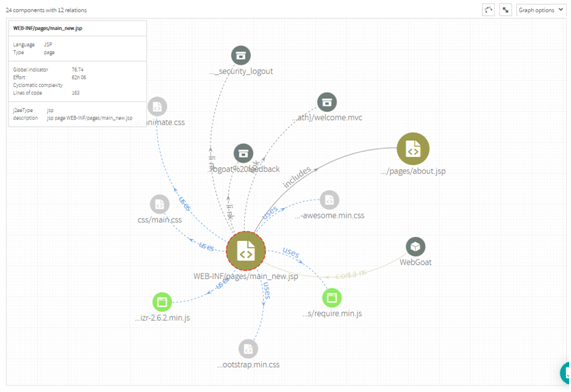
Now, clicking on “Add neighbors”, Kiuwan will display all components directly-related to the selected component, regardless the language and the type of the relations.
| Info |
|---|
In summary, clicking on “Add neighbors” Kiuwan will create a new graphic where you can recursively apply the above actions:
|
...