...
- Search criteria
- Results of search
Browser’s search criteria
You can select the displayed components and relationships using the available search filters:
...
- Nothing (default value): individual components, no grouping
- Type : displays components grouped by component type (one node for every available component type)
- Language : displays components grouped by language (one node for every available language)
- Custom Tags Groups:: displays components grouped by Tag Group (one node for every group tag belonging to the selected custom tag group) Please see XXXXXXXXXXXXXXXXXX
Browser’s query results
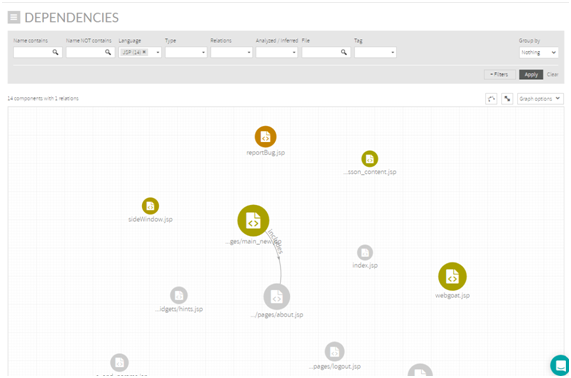
Once you have filled your search criteria, clicking Apply button will display a graphical view of components and relationships matching selected filters.
...
For example, let’s say that you start filtering JSP components. In our sample app, graphical view will display something like next image.
Graph Options
“Graph options” menu allows to customize some of the graphic display and layout.
...
Similarly, you can decide the color of the components depending on available metrics (language, type, global indicator, effort, cyclomatic complexity and lines of code). For metrics with discrete values, different colors will be assigned to each value. For metrics with continuous values, red-yellow-green colors will be applied depending on the “meaning” of the selected metric (red for “bad” values, green for “good” values).
Displaying Component attributes
By hovering the mouse over a component, Kiuwan will display an emerging text box with attributes and data associated to that component.
...
Besides displaying component’s data, hovering the mouse over a component grays all the nodes/relations not directly related with it, highlighting the node and its direct relationships.
Displaying Component relations
Once you have a view with many components, clicking on a component will display only the selected component and components directly-related with it, i.e. its direct neighbors.
...
Clicking again in a selected component can be interpreted as “unselecting” it, so previous graphic will be displayed again (displaying again those nodes hidden when the component was selected because they were not direct neighbors).
Displaying Component neighbors
“Add neighbors” button will display all the neighbors of the selected component regardless of the filters.
...